Typography - Task 3A: Type Design and Communication
17.05.2022 - 24.05.2022 / Week 8 - Week 9
Tow Wan Tian / 0343765
Typography / Bachelor of Education / School of Education
Task 3A / Type Design and Communication
LECTURES
Week 8
1. Typeface ConstructionNotes:
- Do sufficient research on existing fonts and typefaces to better understand the possibilities.
- Sketch with the suggested letters of a,o, t, and h because they constitute the basic letterform that can be used in designing other letters.
- Sketch out the possibilities - come up with 5 to 6 sketches.
- Decide on one or two designs that you feel strongly about.
- Upon selecting the designs, look for a reference (the 10 typefaces) that is the closest to the design.
- Deconstruct the letters (one with ascender, one with descender and one with a regular x-height) - type out the letters in Adobe Illustrator and identify their details and structure.
- Design the typeface
- Create a new artboard (1000 x 1000 pt).
- Ensure the x-height is 500 x 500 pt
- Use guides to identify the x-height, ascender height, descender height and cap line.
- Use the shape tool and/or the pen tool to create the typeface.
- Keep a copy of the original path in case there is a need to revert the design.
- Add details and nuances to the design.
- Keep track of the sizes of the lines.
Week 9
2. Illustrator to FontLab 5 / FontLab 7Notes:
-
Measure the heights of the letters (cap height, ascender height,
descender height and median height) and mark the points.
- Combine the shapes that constitute the letterforms into one whole shape using the pathfinder.
- Open FontLab > File "New" > File "Font Info", to key the font and family names, font attributes, family dimensions and font dimensions.
- Double-click on the letter cells to paste in the letters - In Illustrator, make sure to place the x and y coordinate near the letter so that it fits nicely in the x and y coordinate in FontLab.
- Copy and paste all letters and punctuations into FontLab.
- Edit the sidebearings and kerning of each letter.
- Export the fonts with default settings.
INSTRUCTIONS
Task 3A: Type Design and Communication
To produce a good typeface design, we should take into account the character, subtlety, presence, legibility and readability.
Required software: Adobe Illustrator and FontLab.
 |
| Figure 1. An example of overshoot applied to n and o. |
 |
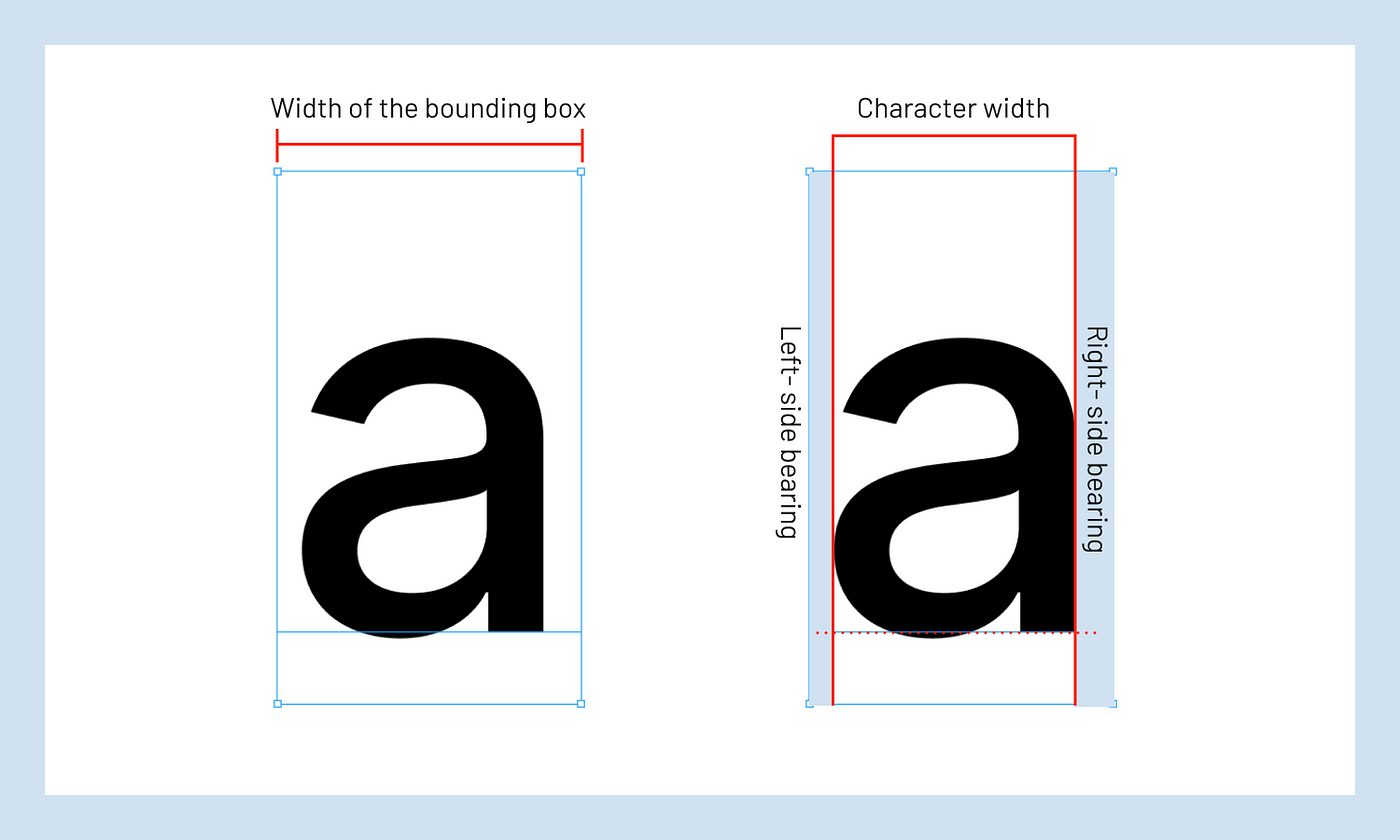
| Figure 1.2 An example of the letterform 'a' in a bounding box, character width and metrics. |
Reference: T.T.Trunkish. (2021, October 6). Understanding typography: character space, kerning & tracking. https://bootcamp.uxdesign.cc/understanding-typography-part-1-character-space-kerning-tracking-1941b6a377c
I turned to Pinterest again to compile a board of existing fonts and typefaces as my visual reference.
 |
| Figure 1.3 A screen capture of the fonts and typefaces compiled on Pinterest. Week 8 (19/5/2022). |
 |
| Figure 1.4 Sketches #1 to #7. Week 8 (20/5/2022). |
I drew the sketches on a grid notebook to ensure that my sketches were neat and precise. I did not have a particular style in mind while sketching but I was keen to experiment with the contrast of the thickness of the stems and strokes. Judging from the 7 sketches, I gravitate towards the design of #1 and #7. #1 was is a design that has been floating on my mind for a while and I finally got to visualise it explicitly. I must say the initial execution was below my expectation but I believe can improve on it.
 |
| Figure 1.5 Improved design based on Sketch #1. Week 9 (24/5/2022). |
Deconstruction of similar existing typefaces
Since I have chosen #1, I would move on to deconstruct one of the 10 given typefaces to help me gain a better understanding of the construction of a letterform.
To be honest, my chosen #1 hardly resembles any of the given typefaces, thus it took me a while to land on deconstructing Serifa Std Roman.
Serifa Std Roman
 |
| Figure 1.6 Deconstructing a, t and y in Serifa Std Roman in Adobe Illustration. Week 8 (22/5/2022). |
Bodoni Std Bold
 |
| Figure 1.7 Deconstructing a, t and y in Bodoni Std Bold in Adobe Illustration. Week 9 (24/5/2022). |
Since I have changed the design, naturally I would need to study the construction of a different typeface. Bodoni Std has angular serifs and did not have any bracket for its connection between the serifs and stems. Additionally, the typeface is quite well known for the contrasting thickness of its vertical and horizontal strokes, which is a feature that I am keen to explore.
Digitalisation of the Font Design
I determined the ascender height, capital height, median line, baseline, descender line and x-height based on the finalised design. However, upon setting the guides, I immediately encountered my first challenge of the task, which was the descender line could not fit inside the artboard (Figure 1.8). The size of the artboard and x-height was fixed and could not be amended. I could only result in decreasing the descender height for it to fit on the artboard.
 |
| Figure 1.8 The descender of the original design exceeds the artboard, hence the descender height had to be shortened. Week 9 (24/5/2022). |
 |
| Figure 1.9 Creating the letter 't' using the shape builder tool. Week 9 (26/5/2022). |
 | |
| Figure 2. Creating the letter 'k' using the shape builder tool. Week 9 (26/5/2022). |
 |
| Figure 2.1 Attempt #1 for font design. Week 9 (27/5/2022). |
- Ascender height and cap height: 764.42 pt
- Median: 500 pt
- Baseline: 0 pt
- Descender: -176.23 pt
 |
| Figure 2.2 Side-by-side comparisons of various attempts for the letter 'a', 'r' and 't'. Week 10 (31/5/2022). |
 |
| Figure 2.3 Side-by-side comparisons of various attempts for the letter 'g', 'y' and 'e'. Week 10 (31/5/2022). |
Finalised Design
 |
| Figure 2.4 Finalised design. Week 10 (31/5/2022). |
 |
| Figure 2.5 Copy and paste the letter 'm' into FontLab 7. Week 10 (31/5/2022). |
 |
| Figure 2.7 Adjusting the kerning and side bearings for all letters. Week 10 (31/5/2022). |
 |
| Figure 2.8 A preview of the font. Week 10 (31/5/2022). |
Naming the Font
 |
| Figure 2.9 A display of the font 'Parentemi'. Week 10 (31/5/2022). |
Final Submission for Task 3A - Type Design and Communication
Font link: https://drive.google.com/file/d/1C3lkVfB6W4ASxsiTjyu1vzEy-pdF482b/view?usp=sharing

|
| Figure 1. Final outcome 'Parentemi' for Task 3A - Type Design and Communication (JPEG). Week 10 (31/2/2022). |

|
| Figure 1.1 Final outcome 'Parentemi' typeface poster for Task 3A - Type Design and Communication (JPEG). Week 10 (31/2/2022). |
Figure 1.2 Final outcome 'Parentemi' for Task 3A - Type Design and Communication (PDF). Week 10 (31/2/2022).
Figure 1.3 Final outcome 'Parentemi' typeface poster for Task 3A - Type Design and Communication (JPEG). Week 10 (31/2/2022).
FEEDBACK
Week 8
General Feedback: Feedback is not provided due to not having classes (Independent Learning Week)Week 9
General Feedback: If you have made any amendments based on the given feedback, write an update about it in black beside the feedback. Always number your sketches when you have more than one. Beginner type designers tend to make certain changes to the typeface that do not conform to the set of rules. These kinds of drastic changes are not encouraged. In fact, typeface design is more about subtle and minor changes.Specific Feedback: Good sketches. Avoid #4 because it is too unconventional and the decision is questionable and try to avoid it for your first design. #1 is workable. #7 is fairly straight forward and let's try to avoid that. #5 is interesting and it deviates from the normal typeface. Try to avoid just using outlines because it would make the typeface appear lacking in thickness. When designing typefaces, you should have some sort of connection to it so that you have the motivation to overcome the challenges that you may face during the design process. If you want to go with #1, make sure that the tapered strokes have some width to them. The curves at the end of the stem strokes may overlap with other strokes. Therefore, make sure they are consistent in terms of direction.
Week 10
 |
| Figure 1. Mr Vinod's feedback is based on Attempt #1 (Figure 2.1). Week 10 (31/5/2022). |
Specific Feedback: m p and n are fairly consistent, it works fine. Generally, the end of the curve stroke for r should be thicker. For a, e and g, make sure the thicker strokes are consistent. The cross stroke of t should be shorter. Study the # symbol of serif typefaces. Depending on the font, either the horizontal strokes or vertical strokes will be thicker than their counterpart.
REFLECTION
I find Task 3A to be the most challenging project out of all given tasks. From sketching to finalising the digitalisation of the font design, I faced many obstacles in terms of design exploration and technical execution. Despite producing 7 different sketches of design, I still was not quite satisfied with my creations, including the final outcome. Comparing it with my previous experiences in other tasks, I experienced more struggles as opposed to the enjoyment and passion. It was probably the lack of resonance and connection with my design that made me feel less motivated and passionate about the task. Nevertheless, it was an eye-opening experience for me to design and develop my design. Not only do we need the technical skills and knowledge expertise to design a good typeface, but we also need to have some level of emotional connection with the design to ensure that we have the motivation to strive for the success of a typeface design.
Observation
Other than reading articles and books on type design, I found that I have been studying the use of typefaces and fonts in real-life examples. For example, I would pick up a random item and identify the types of fonts in used products, examine the visual features, and the effectiveness and suitability of the product. Furthermore, I got to observe the nuances and subtle details of a typeface through the deconstruction of existing good typefaces. Based on my observation, I learned that the thickness of vertical and horizontal strokes may appear the same at first glance, but once you put it into measurements, the differences will become more and more obvious.
Findings
My biggest discovery in this task is a small change makes a huge difference. When it comes to type design, some beginner type designers tend to make novel creations and drastic changes to existing typefaces as means to display their creativity and innovation. I made the same mistake as well but now I understood that highlighting certain subtle features and making effective minor changes is good enough for creating a good typeface. I learned that deconstructing existing good typefaces is good practice for observing the details and nuances of a typeface. This practice reinforces the notion that designing a typeface is a meticulous process and requires careful attention to detail. From a student's point of view, actively observing real-world examples of design and connecting them to one's learning helps to solidify the learning experience and contribute to the relevance and authenticity of said learning.
FURTHER READING
Summary:
The article explains the importance of font naming and some good practices for picking a good font name.
Naming a font is equivalent to naming a company or brand. You want potential customers to have a positive reaction to your font, therefore the name should make sense with the design of the font, the description and the images created. The name should also be easy to remember, spell and pronounced. Font designers should also consider the storytelling of your font. Being able to explain the meaning of the name and its connection with the inspiration that created the font helps to add value to the font.
Considerations for naming your font:
- Consider the names of other fonts in the foundry - take note of how the name contributes to the branding of your foundry.
- Consider creating a new word, or finding a little-used word and modifying it.
- Consider the first letter of the name - it impacts how it shows up in the font menu.
- Consider the letters in the name - if you have a particular letter that you want to show off, make sure to include it in the name.



Comments
Post a Comment