Design Principles - Exercise 1 & 2
Week 1 - Week 5 / 30.03.2021 - 30.04.2021
Tow Wan Tian / 0342765
Week 2 / 06.04.2021
Lecture 2 - Emphasis, Balance, The Golden Ratio & The Rule of Third
Prior to the lecture on this week's topic, Dr. Jinchi gave feedback on
each students' e-blog and their work for Exercise 1.
Then, we were instructed to watch the lecture video which would later
be uploaded on Teams to learn more about emphasis and balance with
additional information on the Golden Ratio and the Rule of
Third.
Figure 1. Mind Map of the lecture notes on Emphasis & Balance
Additionally, we learned about the Golden Ratio and the Rule of
Third. Coincidentally, the same topic was also taught in another
module, Digital Photography and Imaging in this same week. To quickly
summarise, the Golden Ratio is a mathematical concept that is widely
perceived as the representative of beauty and commonly used in fine
art, photography, design and architecture to create visual balance and
increase appeal. The Rule of Third is the simplification of the Golden
Ratio by creating 3 x 3 grids on an image, and placing the image on
the intersection points of the grids.
Exercise 2
For this exercise, we are required to produce 2 designs, one for
emphasis and one for balance, using the mediums of coloured pencils,
pens or markers.
Visual Research
Emphasis
As I was looking for inspirations on the internet, many images and designs kept screaming the message of "odd one out" to me and it also gave me a sense of isolation. In these designs, among the repetition of an element, only one would stand out due to its difference in colours, direction or position in the composition. Therefore, I thought it could be a good starting point for me to sketch our some ideas with that message in mind.
Figure 2. Inspirations for emphasis
Balance
Animals seems to be a popular element when is comes to show balance
in a design. I was quite intrigued by the idea as well, as I too like
to incorporate animals in some of my past drawings.
Figure 2.1 Inspirations for balance
Link to my Pinterest Board for more
Idea Exploration
Emphasis
I went on to explore some ideas of "isolation" and sketched out
something.
Figure 2.1 Inspirations for balance
Link to my Pinterest Board for more
Link to my Pinterest Board for more
Idea Exploration
Emphasis
I went on to explore some ideas of "isolation" and sketched out something.
Figure 3. Initial sketches for emphasis
-
Inspired by an ancient Chinese poem learned in high school. It is
about a lady waiting for the return for her husband on a rainy night.
The candle signifies that the lady is staying up all night to wait for
her husband to return; the candle gradually burning out may also
signify that her patience is slowly running out as well. The
background would be in grey and greyish blue to convey the feeling of
loneliness and sadness, whereas the candle would be in red to give
more emphasis to it.
-
Inspired by a personal feeling of mine that occurs to me from time to
time. Sometimes I have the feeling that I'm stared by people when I'm
out in the public and it makes me feel anxious and insecure. A small
human figure of a little girl is placed in the bottom right corner of
the composition. Large eyeballs looking toward the little girl are
used to symbolise the feeling of being stared. The eyeballs taking up
most of the space of the composition signifies that the little girl is
preoccupied with such feelings. Additionally, the arrangement of the
eyeballs are supposed to resemble a thought bubble, suggesting that
worries of the little girl are all on her mind, and she is not really
being stared at.
- Inspired by an ancient Chinese poem learned in high school. It is about a lady waiting for the return for her husband on a rainy night. The candle signifies that the lady is staying up all night to wait for her husband to return; the candle gradually burning out may also signify that her patience is slowly running out as well. The background would be in grey and greyish blue to convey the feeling of loneliness and sadness, whereas the candle would be in red to give more emphasis to it.
- Inspired by a personal feeling of mine that occurs to me from time to time. Sometimes I have the feeling that I'm stared by people when I'm out in the public and it makes me feel anxious and insecure. A small human figure of a little girl is placed in the bottom right corner of the composition. Large eyeballs looking toward the little girl are used to symbolise the feeling of being stared. The eyeballs taking up most of the space of the composition signifies that the little girl is preoccupied with such feelings. Additionally, the arrangement of the eyeballs are supposed to resemble a thought bubble, suggesting that worries of the little girl are all on her mind, and she is not really being stared at.
Balance
Initially I thought create sketches and designs for balance would be relatively easy in comparison when sketching for emphasis, but I happened to struggle a lot throughout the ideation. I challenged myself to get out of my comfort zone and come up with designs other than mandala (well since mandala art is usually composed with radial balance).
- In Figure 3.1, a circle representing the planet Earth is placed in the centre of the composition with a pair of hands spreading out from it and holding the planet. It's supposed to convey the message of giving more care to our planet Earth. The design did its job of relaying the message but the design still seemed lacking something and I wasn't sure on what could be done for improvement.
- Inspired by a real life experience that I heard from my relatives. The doll represents a real human girl and she is being pulled by two hands which belong to her parents. The message behind this design is to show children are often the victims in a broken relationship of the parents. Both images shown in said figure are designed to present the same message with different composition and canvas orientation. For overall composition, I prefer the sketch on the left as the tension between the parents is louder when composed in landscape. As for the design of the doll, I prefer the one on the right. Therefore, if I were to continue this design, I would probably choose to compose in landscape and with the doll in the right image.
Feedback from Lecturer / Highlights
Designs
General
- 3 or 4 idea explorations for each principles are good enough so that there are more opportunities to play with the existing ideas
- Can further improve an existing design to make it new designs.
- In design, the focus should be placed on communicating ideas in a visual form to the viewers. Drawing ability is important to help visualise ideas, but it's not always necessary to draw realistically. Therefore, there is no need to have too much worry on drawing skills and artistic sense. [Feedback for students who have worries about their skills]
Emphasis (Figure 3.)
- Both designs are apt to be used for the principle of emphasis. However, the second design has a higher chance of getting chosen as the final design.
- Sketch ① - the representation of emphasis could be more effective if the candle is in the middle, or adjust the colour treatment by adding a small halo around the candle with a greyish background
- Sketch ② - there is a sense of surreal to it, with a strong sense of personal thinking. It shows a balance between the design aspect and the personal narrative. A smaller scale of the design can be used to test out the colours
Balance (Figure 3.1 & Figure 3.2)
- Figure 3.1 - Adding elements can sometimes complicate the design and its message. In some situations, it is important that the design is kept clean and simple. This could be achieved by having space as it creates contrast and focus for the main subject. Improving a design can be done, not by adding or taking away something, but changing the message of the design. When running out of ideas, we can branch out from existing designs, creating different variations for the designs.
- Figure 3.2 - Dr. Jinchi agrees with me as she likes Sketch ① on the left too as the tension is more apparent in it. She suggested to add a gradient glow or lens flare behind the girl to further emphasise on her stress.
Final Feedback on E-blog and Exercise 3
Dr. Jinchi : The final outcomes for both emphasis and balance reflect the principles very well. The finishing is neat and you demonstrate some skills in using the required medium. Keep up the good work of clear and detailed documentation of your design process in the blog, Wan Tian. Noted on what you have achieved so far in these 4 weeks through reading your reflection. Yes, getting views and opinions from others is important when you are designing because you are ultimately communicating with others through design so what they see in your work will let you know if the message is clear. Glad the coloured pencils did not hinder your final designs!
Final Design Outcome
Emphasis
A small human figure of a little girl is placed in the bottom right corner of the composition. Large eyeballs looking toward the little girl are used to symbolise the feeling of being stared. The eyeballs taking up most of the space of the composition signifies that the little girl is preoccupied with such terrifying feelings. Additionally, the arrangement of the eyeballs are supposed to resemble a thought bubble, suggesting that worries of the little girl are all on her mind, and she is not really being stared at. Colours such as orange, purple, yellow and green were used to further convey the sense of surreal and supernatural of the design.
Balance
The doll in the centre represents a real human girl and she is being pulled by two hands which belong to her parents. The message behind this design is to show children are often the victims in a broken relationship of the parents. Caught between her parents, the girl is upset, powerless and is at the lowest point of her life, thus tears could be seen on her face. Furthermore, the withered flower patterns on her dress symbolises her sorrow and misery. The design is composed in the landscape orientation to further emphasise the tension between the parents. Considering Dr. Jinchi's feedback, a gradient glow was applied behind the girl to further emphasise the stress that she is experiencing. The hands and arms of the parents are coloured in red to symbolise the anger and aggression toward the little girl.
Reflection
It has been a long time since the last time I compose a design/piece using coloured pencils. I had a love-hate relationship with coloured pencils; I love them for having a variety of colours and the textured effect it brings to the design, yet I don't like the fact that coloured pencils are irreversible and not erasable. Therefore, I had to carefully consider on the colour combination before colouring because I wouldn't want to regret it if it didn't turn out the way I anticipated. Nevertheless, the colour combinations of both final designs ended up alright and I was quite pleased with them. I know this exercise was meant for us to practise incorporating the principles of emphasis and balance in our work of design, at the same time I was grateful that I was given the opportunity to practise with colour combinations.
In addition, I realised that I have picked up a habit of asking for
opinions and comments on my designs from others. For example, the initial
layers of colours of the eyeballs in Figure 4. were more vibrant and
saturated which were not apt for the narrative of the design; I didn't
even notice this until my brother made a comment about it. Considering his
comment, I used different shades of browns and some hints of grey on the
eyeballs to make them look more grungy. Therefore, I learned that asking
for comments and opinions from other people can be helpful as it allows me
to realise the things that are overlooked in the designs, so I can revise
and improve on it.
After three weeks of blogging, I finally learned how to embed a PDF file into the e-blog. Honestly speaking, it had been bugging me for being unable to preview the PDF files "directly" on the blog. All this time I was searching with the keywords "how to insert a PDF file into the blog" and had never noticed that the proper keyword for the action should be "embed". Now I'm a changed woman. Embedding PDF files requires me to do some coding and it was quite daunting considering the fact that I have no knowledge on coding. Luckily embedding was rather simple for a beginner like me and the tutorials I found were easy to understand. Therefore, I have successfully embedded the PDF files of all exercises into the e-blog and acquired a new blogging tip.
Week 1 / 30.03.2021
Lecture 1 - Elements & Principles of Designs, Gestalt Theory and
Contrast
In the first virtual meeting, our lecturer, Dr. Jinchi briefed us about the Module Information Booklet (MIB) and explained to us about the instructions for our weekly exercises and projects.
The submission for our works is quite different from when compared to other modules. We are required to document all of the exercises and projects in an e-portfolio using the platform BlogSpot. For each submission, we should upload the work on the e-blog and send the blog link to our lecturers via Google Classroom. The content of the e-blog comprises the visual research, idea exploration, feedback from lecturer, final design outcome and a brief reflection of the week.
During the meeting, we only got to learn about the general information of the module. As for the actual lecture where we learn about the topics, we were informed to watch a lecture video on YouTube and carry out discussions regarding the topics in the next lesson.
The lecturer in the video was, coincidentally, Dr. Jinchi. She starts the lecture by giving an explanation on the differences between art and design; design serves certain functions, presents messages and communicates ideas, whereas art conveys messages as well but it is often more personalized for the audience. Then, she proceeds to talk about the elements of design, which are referred to as building blocks/fundamentals put together to create a design while abiding the principles of design. The elements are dot, line, shape, form, size, space, colour, value and texture.
Next, the lecturer explains the principles of design. They are a set of rules or guidelines that helps give structure to one's visual design. Designers are often encouraged to refer to said principles to figure out the right or suitable arrangement of elements for their work. According to the materials given,
how the principles of design are applied determines how successful the one is in creating a work of design.
The principles of design consists of:
- Balance - including symmetrical, asymmetrical and radial balance. It is the distribution of interest or visual weight in a work. A balanced work will arrange the elements in a way that it creates a sense visual equilibrium.
- Emphasis - it is created by reinforcing something that we want the viewers to give attention to. Various strategies can be applied to create emphasis, such as contrast on values, use of colours, placement, alignment and size.
- Repetition - it ties individual elements together and produces a sense of consistency. It is implied to grab viewers' attention. It can create patterns and rhythm.
- Movement - a visual flow of a work through composition. Movement can be implied with the use of static lines to suggest motions. In some works, certain elements can be animated to move.
- Harmony - it can be achieved by placing similar, related elements together. Harmonious elements have logical relationships, which makes them complement each other. The work is often soothing to the viewers' eyes.
- Unity - it is created using harmonious similarity and repetition. Applying this principle allows the design to seem as one. (The lecturer want us to take note that both harmony and unity comes together, they are not distinct from each other)
Same as the image suggests, we learned about the following elements of the theory:
- Figure-ground - it talks about how we make and/or realise the differences in the foreground and background of a design
- Similarity - objects or elements, perceived by the viewers' as similar, are then grouped together.
- Proximity - information or elements that are grouped together usually serves a certain function. According to other readings, it also suggests that objects are grouped together according to their distance from one another.
- Continuity - specific arrangements of elements can lead our eyes to see certain directions. It could also bring our attention from one piece of information to another.
- Closure - It talks about how our perception automatically and unconsciously "closes" or completes images or objects that are incomplete. Our minds tend to connect the dots and lines to complete them.
Exercise 1
For this exercise, we are required to produce 2 designs, one for Gestalt theory and one for contrast, with the use of black and white paper.
Visual Research
To be honest, I did not how actually start this exercise. After much thinking, I began to look around in my house, searching for things that are in black and white, hoping that they could spark some ideas.
I happen to found a T-shirt of mine with a skeleton on it. A thought came to me - maybe I could incorporate a skeleton and x-ray in my work? It could be further developed for either Gestalt or contrast. However, this idea was not interesting enough, so I digressed from it.
Sadly nothing much came to my mind after a round of idea hunt in the house, so I continued the hunt on the internet. I took inspiration from a lot of images found on Pinterest and compiled them in a Pinterest Board. Here are some of my favourites.
Idea Exploration
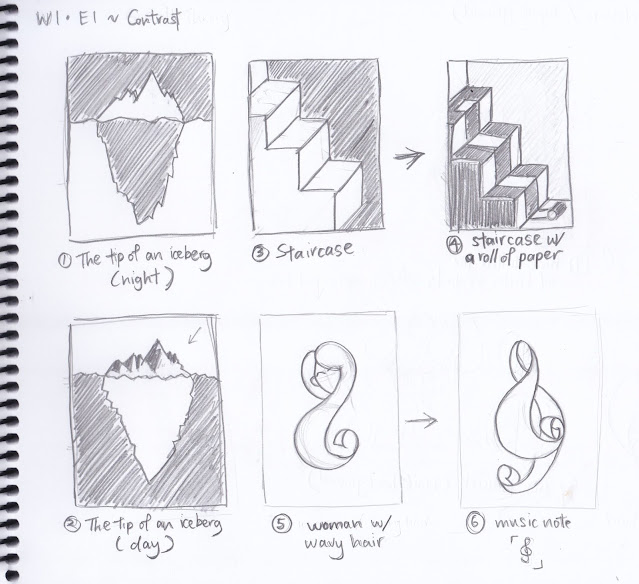
After surfing on the internet for long enough, I began to sketch out some designs. The image below contains some of my sketches for contrast:
- 1. The tip of an iceberg - as I was thinking for phrases as inspirations, the idiom "the tip of an iceberg" came to my mind. Hence, I drew an iceberg with its larger parts hidden underneath water. The sketch turned out to be alright and fits with the topic but it wasn't sparking much interest to me.
- 2. The tip of an iceberg (day) - I replicated the first sketch but inverted the colours, making it a "day" version. I thought filling in the iceberg all black looked a bit weird (as it is naturally white), so I added some blocks of shadows on the iceberg to give more contrast. However, as I am reflecting on the sketch again, I should have drawn the shadows larger for greater difference.
- 3. The staircase - this design came from a doodle that I drew when I was bored and tired of doing other assignments. On a piece of draft paper, I drew some random cubes and cuboids and drew more with them stacking on each other. The stack of cuboids resembles a staircase which leads to me to this sketch. I wasn't sure on how to continue on after drawing the staircase, so I decided to just give it a dark background and end it.
- 4. Staircase with a roll of paper - this was rather an interesting one, at least I had fun drawing it. Inspired by the last sketch, I drew the same staircase; only this time there is a roll of paper rolling down from the stairs.
- 5. Woman with wavy hair - I thought of drawing a pregnant mother to complement the design for Gestalt ("mother with baby" as shown in Figure 2.2). I wanted the woman's long hair covering up her big belly, but I realise I could not continue on from here, so I ended finished the sketch as so. I do like to mention that my favourite part of it is the curly end of her hair. Reflecting on, I believe there is still more to explore for this design.
- 6. Music note - as I was looking back for the last sketch, I realised that the figure kind off resembles a music note, treble clef. Inspired by the curly end of the hair, I drew the note as if it was a ribbon.
The principles of Gestalt that stood out to me are figure-ground and closure, so I decided to look up for more images on Pinterest and started sketching something with these two principles in mind.
-
7. Rabbit & Bear - the reference images found online involves many
animal elements in them, so I thought of trying to draw some and see how
it turns out. Sadly nothing much stood to me; for this particular
design, it didn't hold any meaning or information, so I abandoned
it.
- 8. Foxy Lady - I turned to draw an animal I like and fox came to my mind. Despite the negative connotation of foxes being cunning and deceitful, I find foxes as mysteriously attractive. Referencing images of various fox poses, I drew a fox lying, showing its fluffy tail in front. Exaggerating the size and shape of its tail, it began to look like a piece of hair; I continued adding more hair pieces, throwing in eyebrows and lips, to suggest a face of a lady.
- 9. Fox with Nine Tails - Expanding of the impression of foxes as mysterious, I drew the famous mythical creature from many Asia folklore, the nine-tailed fox. I wanted to portray the creature as something dangerous, so the tails were drawn as knives, suggesting the creature may use its tails as weapons to cause harm. The idea was fun and the sketch ended up alright, but I wasn't sure how to incorporate the principles of Gestalt into the design. Hence, I deiced to not be use it as the final work, but I may continue to work on it for another day.
- 10. Peacock - I've always been fascinated by the gorgeous patterns of tails feathers of a peacock. As the peacock spreads out and displays its tail feathers, it reminded of mandala art. I know Mandala has spiritual and symbolic meaning in the Hindu and Buddhist culture but as someone who is not religious, I draw mandala for personal interest and relaxation. I wanted to include something that represents my personal interest and love for mandala art, thus I drew patterns of mandala art as the tail feathers of the peacock.
- 11. Mother with baby - I wanted to portray the relationship of a mother with her baby. In the sketch, there is woman figure looking down at the baby who is in her hands, the baby represented by the "white circle". The mother's long hair wraps around the baby, holding he/she close to her. Looking back now, the design does represent the my idea, but it seems too generic and plain.
Feedback from Lecturer / Highlights
E-blog
- The blog is rather completed and well-documented.
- Images are included to show understanding, as well as a summary of what have been learned during the lecture, written in a way that is personal.
- Includes recapping of the exercise brief.
- Writing personal thoughts in the e-blog allows readers wanting to read on.
- Sketches are provided; can use design apps or software to sketch out ideas, but sketching with pencils on papers are very much welcomed.
- Describing ideas and thought process with sufficient elaboration allows the viewers to have a good understanding of the sketches and designs; labelling the work eases understanding as well.
Designs
- She agreed with me that designs for contrast ① and ② were too simple.
- Suggestions were given for ④ to further embrace the message of "the staircase to knowledge". For example, the stairs could be designed in a different perspective (e.g one point perspective), the stairs can be merged with the paper scroll.
- The design for Gestalt ⑧ and its message was immediately recognised. Dr. Jinchi suggested to reposition the whole design to the lower part of the canvas, leaving some more space at the top.
- For Gestalt ⑨, she could see that the patterns of the tail feathers somewhat looks like fishes, so she said that the tail could be reconstructed to resemble fishes, whereas the peacock can be drawn in a simplified figure.
Final Feedback on E-blog and Exercise 1
Final Design Outcome
Contrast
I incorporated a graduation cap at the end of the stairs to represent the *seemingly* end goal of ones education. A human figure is added at the bottom of the stairs, showing that one have to go through many obstacles and challenges to reach their goal.
Balance
A peacock spreading its tail feathers redesigned to resembles fishes swimming away
Reflection
During the module briefing, I felt quite daunted by the heavy workload and the different way of submitting assignments of this module. Even though I had foreseen this when I was registering for this module, it was still quite overwhelming knowing that I have to complete weekly exercises and update the e-blog on a regular basis. This is definitely a whole new learning experience and a routine that I still require time to get use to.
Reflecting on my performance for the past week, I learned that I could have started sketching for designs early, so that I could have more time to revise the designs and explore for more ideas. I started doing the exercises fairly late, thus I ended up rushing most of the designs and many of them seemed a bit lacking. Frankly speaking, I wasn't fully satisfied with the final designs and I felt like there is still space for improvement.
All in all, I'm feeling rather positive for the past two weeks. Although there were times when I encounter difficulties in searching for ideas and executing the ideas into actual designs, I managed to pull through and complete the tasks. Producing the designs was no easy task, but I found myself having fun discovering new things and enjoying the whole process. I'm excited for future exercises.




















Comments
Post a Comment